1、前言
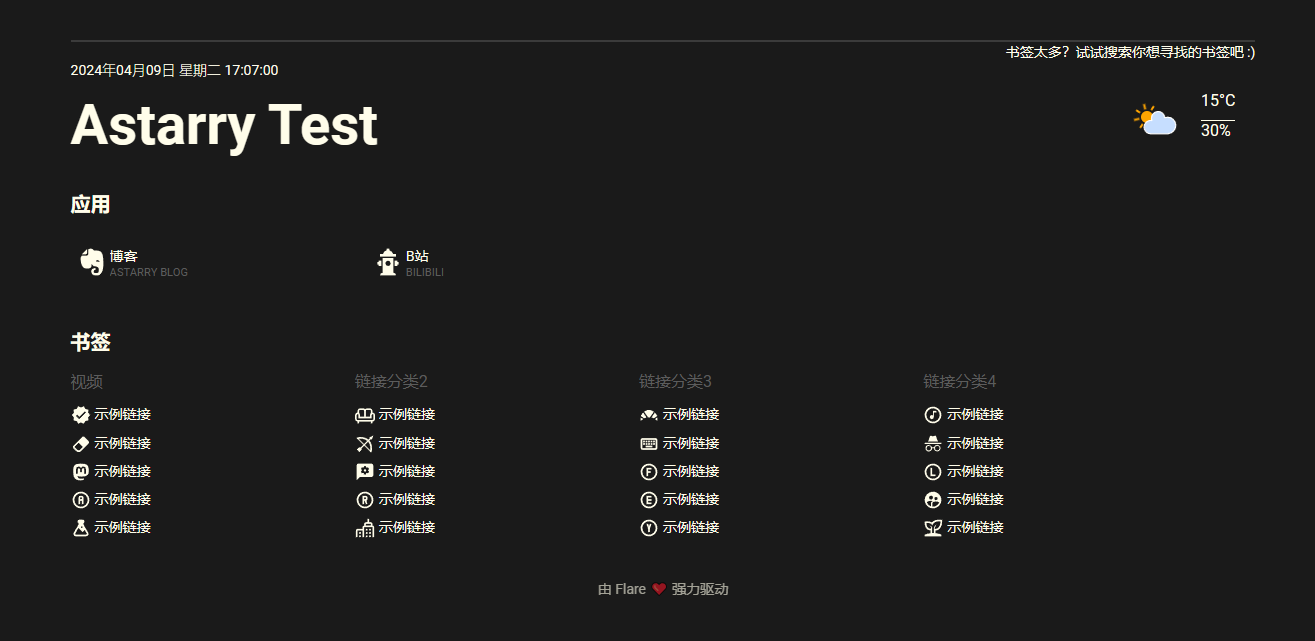
最近看到了个docker项目,一个轻量的个人书签导航页面"Flare",所以今天就来分享一下,如何利用docker来快速部署此项目。

Flare是一个轻量、快速、美观的个人导航页面,不需要任何数据库依赖,非常便捷。
GitHub地址:https://github.com/soulteary/docker-flare
Flare优点:
无任何数据库依赖,应用数据完全开放透明,100%属于用户自己。
支持在线编辑,内置Material Design lcons 6K+图标,目前累计下载过万。
支持x86以及常见的ARM设备,应用资源消耗非常低:
CPU: < 1%
MEM: < 30M
Docker Image: < 10M

此书签导航页面,确实只需要非常少的资源,所以不论是部署在NAS还是吃灰的轻量云服务器上都是极好的选择!
那接下来就正式开始搭建吧!
2、搭建
2.1、创建安装目录
创建一下安装的目录
mkdir /root/docker/flare
cd /root/docker/flare我们直接使用docker的方式安装。
vim docker-compose.yml进入vim编辑器,按 i 进入编辑模式
version: "3.6"
services:
flare:
image: soulteary/flare
restart: always
command: flare
environment:
- FLARE_USER=flare
- FLARE_PASS=flare
- FLARE_GUIDE=1
ports:
- 3020:5005 #端口可以随意修改成没被占用的端口
volumes:
- ./app:/app
完成后按 esc 然后 wq 保存退出。
这是简易安装,如果需要修改配置,可阅读官方文档:https://github.com/soulteary/docker-flare/blob/main/docs/advanced-startup.md
2.2、运行并访问网页
打开防火墙,放行你设置的端口。
如果是部分大厂的云服务器,则需要进入厂商的控制台,在安全组里放行端口。
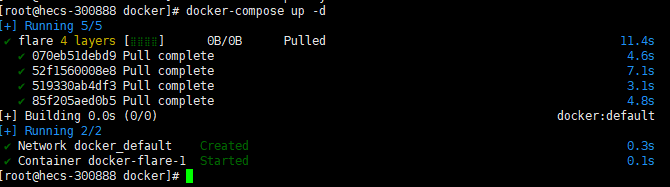
运行:
docker-compose up -d如果是新版本docker则:
dockercompose up -d
然后在浏览器输入 IP+端口的方式,即可访问。
2.3、更新Flare
想要更新Flare也是非常简单:
cd /root/docker/flare
docker-compose down
docker-compose pull
docker-compose up -d提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N] 按 Y 然后回车即可
3、结束
至此,Flare已经安装好了,如果想把自己的书签导航分享给别人使用,但又觉得 IP+端口 不太便捷,可以自己购买一个域名并进行解析,最后利用Nginx进行反代理,这样即可直接使用域名进行访问了。
有问题欢迎大家留言提问。